|
 Introduction Introduction
HTML-Kit's plugins interface makes it possible to customize and extend its
functionality using add-on modules. For example, a plugin may display a list of frequently
used HTML tags for easy access. HTML-Kit Plugins Generator (referred to as HKPGEN) makes it easier to
design and create plugins using a graphical user interface. The HKPAPI
is available for creating more advanced plugins.
 |
Features:
|
- No programming experience is required.
- Visually design fully functional plugins with multiple buttons, tabs, drop-down menus and icons.
- Preview the end result in real-time.
- Drag and drop buttons and actions.
- Save plugin definitions for later use.
- Use built-in actions or add custom code blocks.
- Generate plugin code in hkScript, C/C++, Delphi, Java or .NET C#.
|
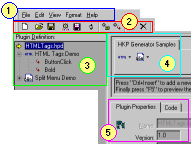
1. Main Menu : Most features of HKPGEN
can be accessed using the main menu. Following is a list of menu options
available in HKPGEN version 2.0 build 200:
"File | New" (Ctrl+N) : Create a new empty plugin definition (visual
design).
"File | Open..." (Ctrl+O) : Open a previously saved plugin
definition. "File | Insert..." : Insert an external plugin definition to the
current project. To insert multiple definitions, hold down the Ctrl key and
select all *.hpd files to be inserted.
"File | Save" (Ctrl+S) : Save the current plugin definition to a
file.
"File | Save As..." : Same as above, except will be prompted for a
new file name.
"File | Generate Plugin Code" (F9) : Generate plugin code for the current plugin definition. The generated
code can be viewed in the "Code" tab. "File | Save Plugin Code As..." : Generate a plugin that's ready
to be used in HTML-Kit based on the
current plugin definition and save it to a file. Note that this is not the same as
"File | Save" which saves the plugin definition, not the plugin code.
The difference is explained later in this document.
"File | Exit" : Exit HKPGEN.
"Edit | New Button" (Ctrl+Insert) : Add a new button to the plugin.
"Edit | New Action" (Insert) : Add a new action to the currently
selected button.
"Edit | Rename" (F2) : Change the name of the selected button or
action.
"Edit | Delete" (Delete) : Delete the currently selected button or
action. "View | Plugin Statistics..." : Count the number of buttons
and actions in the current plugin.
"View | Refresh" (F5) : Refresh the plugin preview window.
"Format | ..." : Reserved for future use.
"Format | Clear Formatting" : Clear any formatting code in
multi-line text fields. This function can be used to remove any text formatting
code that may have gotten inserted when copying text from a rich text formatting
(RTF) enabled application such as Word, WordPad, etc. Select the plugin name
before invoking this function to check every item in the plugin definition. To
check actions under a particular button, select the button instead of the plugin
root.
"Help | About..." : View information about HKPGEN such as the
version number.
2. Toolbar : The toolbar provides quick
access to frequently used items in the main menu. Slowly move the mouse pointer
over toolbar buttons for a description.
3. Plugin Definition : This area is used
to design the foundation or the definition of the plugin. 4. Plugin
Preview Window : A real-time preview of
how the current plugin will appear in HTML-Kit is displayed in this area.
5. Properties : The properties window is
used to display options for the currently selected button, action or the plugin.
 Getting
Started Getting
Started
The primary function of HKPGEN is to allow you to visually design your plugin
and automatically generate the necessary programming code for it, so that it will
be fully functional in HTML-Kit. The plugin you visually design is called the
"Plugin Definition." The programming code HKPGEN generate for you is
called the "Plugin Code."
The plugin definition can be saved using the "File | Save" option
and later retrieved using "File | Open..." so that you can easily
modify plugins you have previously designed or create new ones based on a common plugin
definition.
The plugin code can be saved using "File | Save Plugin Code As..." Playing with sample plugins Before
creating your own plugin, take a look at the sample plugin definitions distributed
with HKPGEN. Once HKPGEN is downloaded and
installed, select "File | Open..." from the main menu and change to
the "Samples" folder. Pick a sample plugin definition and click
"Open." Finally generate the plugin
and install it in HTML-Kit.
Creating your own plugin
Let's get started by creating a plugin with a drop-down menu. Our plugin
will insert the text "<p></p>" and place the cursor in the middle
when its button is clicked. The drop-down menu will have two items named
"Bold" and "Italic." The text
"<b></b>" will be inserted if the bold item is selected
and selecting the italic item will insert "<i></i>."
- Start HKPGEN.
- Select "File | New" from the main menu.
- Click the plugin root (this is the leftmost item you see in the "Plugin
Definition" window at the very top). You will see the plugin's properties in
the right hand side.
The "Name" of the plugin cannot be modified, except when you save the
plugin definition.
Let's skip to the "Version" field, which must contain a value
indicating the version of the plugin. Since this is our first plugin, we can
leave it as "1.0." If you update this plugin later, you can change the
version number to "2.0," for example.
Rest of the fields on the "Plugin Properties" page are optional.
For now we can skip the "Options" field as well, but for future
reference, clicking the "..." button in the options field provides
access to advanced options such as the programming language that should be used
to generate the plugin code. This should be set to "HKScript" (which
is the default) unless you're familiar with creating plugins using the C
programming language.
- Select the first button, usually named "Button1," in the plugin
definition window. You will see button properties in the right hand side.
The "Name" field must contain an unique name that's used to identify
the button. In our case, let's name it "My First Button" (without
quotes).
The "Section" is the name of the tab in the "Actions Bar"
where our plugin will be displayed on (when the plugin is installed in
HTML-Kit). Let's type "My Tab."
Now we need to describe our first button. Although this is an optional field, it
is highly recommend that you enter a description of what the button does,
specially when you create plugins that will be used by others. Let's enter
"My first button" for now.
The "Hint" field is also optional, but let's enter "Click to
insert paragraph tags or use the menu to insert bold and italic tags."
- Change to the "Icon" tab.
This is where you'll get to setup an unique icon for your button. You'll need an
image editor that can create icons to design your own icons. For now, let's pick
an icon distributed with HKPGEN by clicking "Load Icon From File..."
and picking an icon from the "Icons" folder. If you're in the
"Samples" folder, go back one folder level up.
- Make sure our button in the plugins definition window is selected by
clicking it and select "Edit | New Action" from the main menu. A new
"Action" will be inserted under the button. Repeat the above step two more times or use the toolbar to avoid having to access the main menu. You
should have one button and three items named "Action1,"
"Action2" and "Action3."
An "Action" defines what should happen when a button is clicked or a
drop-down menu item is selected. The first action (the very first action item
under a button) defines what should happen when the button itself is clicked.
Following actions are linked to the drop-down menu items. For example, the 2nd
action represents the first item in the drop-down menu, the 3rd action
represents the 2nd menu item, etc.
First we have to define what should happen when the button is clicked. To do
this, select the first action (initially named "Action1"). Change the
name of the action to "ButtonClickAction" in the "Action
Properties" window. Changing the name of the very first action is not
required, but it will make it easier to refer to actions later by assigning names now.
The "Function" field contains a list of pre-defined functions that
HKPGEN can automatically generate the code for. Since we decided that clicking
the button should insert the text "<p></p>," set the
function to "Insert Text." Type "<p>|</p>" in
the "Text to insert" field. Note the "|" character in the
middle. It instructs HTML-Kit where to position the cursor after inserting the
text. In order for this to take place, we have to enable one more option by clicking
"..." button in the "Options" filed and selecting "Place
cursor at the | character."
We have now defined the action for the button itself. It's time to define
actions for the two menu items.
Select the 2nd action item ("Action2") and enter "Bold" for
the name, since that's the name we want the drop-down menu item to show. This
time select "Enclose Selection" for the function (It is
similar to "Insert Text," except when a block of text is selected in
HTML-Kit. The "Insert Text" function will overwrite any selected text
before inserting the text. The "Enclose Selection" will not delete the
selected text, rather it will insert the "before text" in front of the
selection and the "after text" at the end of the selection). Enter
"<b>" in the "Before Text" field and
"</b>" in the "After Text" field.
It's time to define the 3rd action. Simply repeat above instructions we used to
define the 2nd action, except select the "Action3" item and use
"Italic" for the name. Also use "<i>" and
"</i>" for the before and after text.
We have finally defined how our plugin should look like and how it should act
when it's clicked or one of if its menu items is selected. A preview of our plugin with the
drop-down menu can now be seen in the preview window.
- Save the plugin definition for later use by selecting "File |
Save" from the main menu. Enter "MyFirstPlugin" for the file
name, for example.
- It's finally time to generate code for our plugin and start using it in
HTML-Kit. Refer to the "Installing Plugins"
section for details.
 Using
the Quick Add Feature Using
the Quick Add Feature
The "Quick Add" feature implemented in the Plugins Generator
version 2.2 makes it easier to create plugins with long menus. For example, a
plugin to insert all HTML tags can be created simply by entering the tags names
once or by importing a list of tags from a file, without having to configure
each item individually.
Here's how to use the Quick Add feature to create a plugin with a menu of 5
tags:
- Open Plugins Generator and select "File | New." Make sure a button
is selected in the "Plugin Definition" window and click "Quick
Add..."
- Enter the tags that you want the plugin's menu to display in the
"Name" column one per row. We'll use following 5 tags: HTML, BODY, P,
DIV and STRONG. Set "Number of Actions" to 5, the number of tags we
entered.
If you already have the list of tags that you want to insert in a text file,
click "Load..." and select the file to use.
- Click "Copy Names..." and set the format to:
<{{NAME}}>|</{{NAME}}>
Because we want the plugin to insert "<P></P>" when
"P" is selected from the menu and place the cursor in the middle. The
"{{NAME}}" parameter will be replaced by whatever is in the
"Name" column and the result will be copied to the "Output"
column.
- Click "OK." The Plugins Generator will automatically create Action
items and configure them to insert the specified text. You can now save and install
the plugin.
 Tips and Tricks Tips and Tricks
- Always use unique names for plugin files. Try to use unique names for buttons. : To reduce the likelihood of reusing an existing plugin file name, prefix your plugins with two or three initials from your name. For example, if you create a plugin to insert HTML entities, don't name it "HTMLEntities" because someone else writing a similar plugin may use the same name. If T and W are your initials, name it twHTMLEntities instead. To rename a hkScript plugin file, select "File | Save Plugin Code As" from the Plugins Generator's main menu and enter the new name.
Also try to use unique names for buttons in plugins, although this is not as important as having unique plugin file names. If two or more buttons have the same name, HTML-Kit will rename those buttons to avoid a name conflict. Here's one method you could use to create unique button names: prefix the button name with the name of the plugin followed by a space, dash and another space (" - "). For example, if your twHTMLEntities plugin has a button to insert mathematical entities, name it "twHTMLEntities - Math" instead of just "Math" To rename a button defined in the Plugins Generator, select the button name, press F2 and enter the new name.
- Create a new section if necessary : If you're adding several buttons to the Actions Bar, placing them on your own section (or group) on the Actions Bar may make it easier for users to access your buttons. For example, if your twHTMLEntities plugin has 5 buttons, create a new section named twHTMLEntities for them. To create a new section, select a button in the Plugins Generator and enter the new name under the "Section" field.
- Combine related buttons into a single plugin : If you have 5 buttons related to HTML entities, try to define all those buttons using a single plugin file instead of creating five separate plugin files. Having a single plugin file for multiple buttons will not only reduce the load time, but also reduce the likelihood of having conflicting file names. It can also make it easier for you to maintain your plugin definition. If you prefer to keep multiple plugin definition files (*.hpd) during design time, here's how to merge them into a single plugin: create a new plugin ("File | New"), delete the default button and insert other plugin definitions using the "File | Insert" menu option.
- Try not to rename plugin file names during upgrades : Usually it's better to keep using the same plugin name when you introduce upgrades to your plugin. So try to pick a plugin file name that's not too specific. For example, don't add the version number to the plugin file name -- "twHTMLEntities_1" probably isn't a good name if you have to rename it "twHTMLEntities_2" when releasing version 2.0. The reason is simple: user's won't have to remove twHTMLEntities_1 before installing twHTMLEntities_2 if the plugin name remained the same.
- "&" or "and" : The & character is used to underline and create a keyboard shortcut from the next character in menu item names. For example, if you have a menu item named "&Help" it'll appear as "Help" on the Actions Bar (note that the "H" character is underlined) and you'll be able to press "H" to invoke that menu option while the menu is visible. So, avoid using the & character as part of menu item names and use the word "and" instead. If you must use the & character in a menu item, use two & characters -- "&&" Note that this & character exception does not apply to text inserted using menu items, it only applies to menu item names.
- How to add separators to plugin menus : To add a horizontal separator to a drop-down menu, add a new action (Insert) and change its label to a single dash ("-"). To add a vertical separate, add a new action and change its label to the pipe character ("|").
- How to add group names to menus : Sometimes you may need to group items in your plugin menu. Add a new action and change the label to "~" character followed by the name of the group. For example, to define a new group named "Deprecated Entities" set the label to "~Deprecated Entities" without quotes.
- How to add button separators : To add a button separator, select the button and go to "Edit | Button Options" from the main menu. Check "Begin group" to add a separator in front of the button. Check "End group" to add a separator after the button.
- How to add keyboard accelerators to menu items : To allow HTML-Kit to assign keyboard accelerators to drop-down menu items, select the button and go to "Edit | Button Options" from the main menu. Check the "Let HTML-Kit assign shortcuts to menu items (AS)" option.
 Installing
Plugins Installing
Plugins
Once the plugin design is completed, use following steps to
generate the plugin and install it in HTML-Kit.
Following steps assume that the
plugin was generated using the HKScript programming language (the default setting).
If you decide to generate the plugin in the C language, it is necessary to
compile it as documented in the Developer's Reference.
- Select "File | Save Plugin Code As..." from the main menu.
- Change to the "C:\Program Files\Chami\HTML-Kit\Plugins" folder.
- Enter a file name ending with ".hks" such as "MyPlugin.hks"
and click "Save."
- Close HTML-Kit if it's running and restart it. The newly installed plugin should now be visible on the
"Actions Bar."
|
![]()