The following instructions are a little verbose but that is simply to try an ensure those less familiar with JS code don't slip up!
Materials Required
- A local copy of JS Lint (I have obtained the author's consent for this use).
- hkShowInTemplate plug-in installed in HTML-Kit.
Before we start - what is Douglas Crockford's JS Lint?
The JS Lint page is a free service kindly provided by Douglas Crockford. The main JS Lint page has a link to supporting documentation. JS Lint is a syntax checker - which will help you spot errors in your syntax, such as unmatched pairs of '{}' braces, missing ';' at line ends, etc. I strongly suggest you try out the JS Lint page online before you try making a local copy, so you are familiar with its function.
Preparing HTML-Kit
If you haven't already, download and install the hkShowInTemplate plug-in. It will install on the 'Tools' toolbar. You should now have an icon like this:
Creating a local JS Lint copy
We now need both to make a local copy of the JS Lint file and to make two edits. The first edit is to import the external JS library code into the file; if this isn't done the the page's JS doesn't initialise properly when called via the plug-in. The second edit is to place the plug-in's placeholder code in the JS Lint page.
In HTML-Kit select "File | Open URL
" from the main menu. Enter the following URL:
http://www.crockford.com/javascript/jslint.html
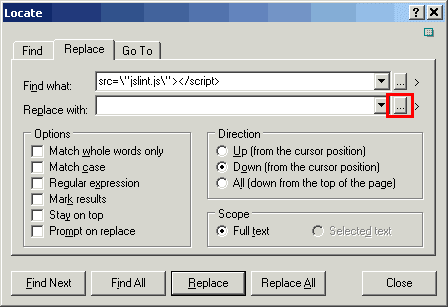
Once the web page content opens in a new file, use "Edit | Replace
". Into the Find what text box copy & paste this code:
src=\"fulljslint.js\"></script>
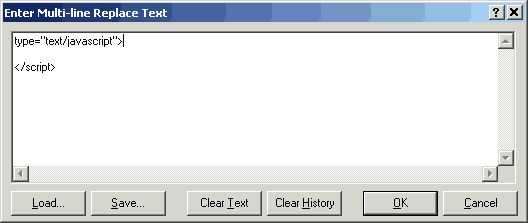
. . ." to the right of the Replace with text box.
type="text/javascript"> </script>
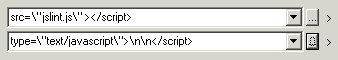
OK" to enter the text back into the "
Replace" dialog:
Replace" button.
Place the cursor in the empty line above the </script> tag. Select "File | Insert | Insert from URL
" from the main menu. Enter the following URL:
http://www.crockford.com/javascript/fulljslint.js
Open "Edit | Replace
" again and copy & paste this code as the Find what string (make sure that the Regular expression option is not checked):
<textarea name=input onchange="clearoutput();"></textarea>
<textarea name=input onchange="clearoutput();">{{SOURCE_ENCODED}}</textarea>Replace" button. The second edit is now complete.
Now save your completed template code page with the name 'jslint.htm' to a folder (perhaps your HTML-Kit plug-ins folder) and then close it. In fact, you can use any name or folder location you want but do note the name and location as you'll need it in a moment for the plug-in preferences.
Connecting the new JS Lint 'template' and the plug-in.
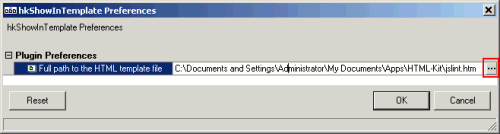
On the
In the resulting dialog paste in the path to your template file or use the "
. . ." button to navigate to it. You are now ready to use the new tool.
Test
Open any code page with some JS code. Select the JS code - don't include the <script> tags as otherwise JS Lint will report they are not in a valid HTML page. With the code selected, click the hkShowInTemplate icon on the toolbar. The JS Lint page will open with your code pasted into the code window. Click the "jslint
" button and you code will be checked. Under the code window (you may need to scroll the page) it either reports OK, with a summary of variables, functions etc, or it reports the first error it finds. If you have errors, edit in the JS Lint code window and re-test until it passes as OK. Then select all the code, copy, switch back to your normal code window and paste back over the buggy code. Simple!
A few last notes
Do take a little while to become familiar with JS Lint. By default it expects {} after 'for', 'switch' and 'if' constructs, etc., and it doesn't like ++ or --. This is all explained in the documentation. Some of these checks can be turned off using the tick boxes on the JS Lint page.
Note that JS Lint is not a full debugger. It just looks at syntax, i.e.it doesn't monitor variable values or whether objects are in scope, etc. However, most of my JS annoyances come from minor unseen syntax errors such as unterminated lines.
The link to the documentation page still points to the online page, so as long as you've a connection you can always check the documentation (or you could alter the code to point to a locally saved copy)
Please respect Douglas Crockford's copyright and his kindness in allowing HTML-Kit users to create this local copy version of his tool and don't attempt to pass his code off as your own by removing his name from the page.
Hopefully now you'll have fewer hidden JavaScript source code typos!
Your feedback is appreciated
Have questions? Feel free to post them on the HTML-Kit Support Forums.