
1Start de Plugins Generator
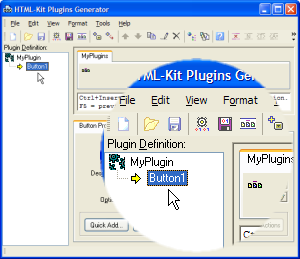
tart de Plugins Generator door 'Gereedschap | Plugins Generator' te kiezen in het hoofdmenu van de HTML-Kit of door het Windows Start menu te gebruiken.
"Button1" staat standaard al klaar voor gebruik.
Als je de Plugins Generator nog niet hebt ge?nstalleerd download de Plugins Generator (2.57 MB) en start het setup programma. Open het door op "Start > HTML-Kit Plugins Generator > HTML-Kit Plugins Generator" te klikken in het Windows menu.

2Een nieuwe sta invoeren
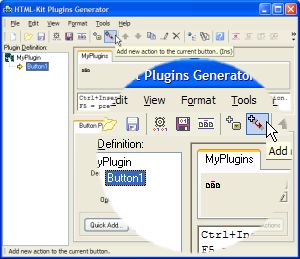
Klik op de 'Insert' (Invoegen) knop of klik op het "Add new action" (Nieuwe stap invoeren) pictogram om een nieuwe stap toe te voegen aan de knop.
De nieuwe stap heet "Action1." (Stap1) De eerste stap onder de knop beschrijft wat er gebeurt als er op de knop wordt geklikt. Elke toegevoegde stap wordt gebruikt om een rolmenu te maken voor de knop.

3Instellen van de eigenschappen
Tik de tekst "Hello, world!" in het "Text to insert" (In te voegen tekst) veld aan de rechterzijde.
Het "Function" (Functies) veld bevat een lijst van functies die kunnen worden gekoppeld aan de geselecteerde stap. Standaard is de stap gekoppeld aan de "Insert Text" (Tekst invoegen) functie, die de gekozen tekst in het document in de HTML-Kit invoegt.

4De plugin opslaan
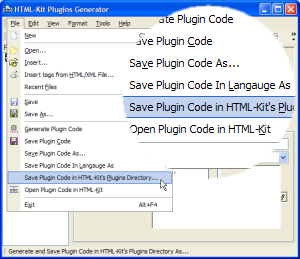
Selecteer de "Save plugin code in HTML-Kit's Plugins directory" (Sla de plugincode op in de HTML-Kit's pluginmap) optie in het "File" (Bestand) menu. Tik een naam in met de extensie ".hks", bijvoorbeeld MyPlugin.hks, en klik op "Save." (Opslaan).
De Plugins Generator kan twee type bestanden maken: de plugin definitie en de uiteindelijke plugincode (MyPlugin.hks bijvoorbeeld). De plugin definitie bestanden (*.hpd) beschrijven het uiterlijk en de werking van de plugins.

5De nieuwe plugin testen in de HTML-Kit
Start de HTML-Kit opnieuw op om de plugin te activeren. De nieuwe knop (genaamd "Button1" in dit geval) verschijnt op de HTML-Kit's "MyPlugins" tab. Klik erop om de nieuwe plugin te testen.
Dat is alles! Je hebt een standaard plugin gemaakt. Je kan nu teruggaan naar de Plugin Generator om te xperimenteren met andere functies, zoals het toevoegen van pictogrammen aan deknoppen, maken van menu's en nog veel meer. Vragen? Help is beschikbaar op het support forums (Engels).
Button by Mark Masters
